Home Automation Visualization format Created by User
Smart Home eHouse can visualize in individual format created by the user.
In previous articles we have discussed the creation of graphical visualization and graphical control for eHouse software for different platforms with software and hardware , and Web Browsers.
In addition to these standard methods, you can create visualizations for external applications or a future version of the system and third-party solutions.
This is possible due to loading the appropriate configuration templates which are replaced with dynamic data objects exported parameters of Corel VisualBasic macros using VBA written specifically for creating visualizations.

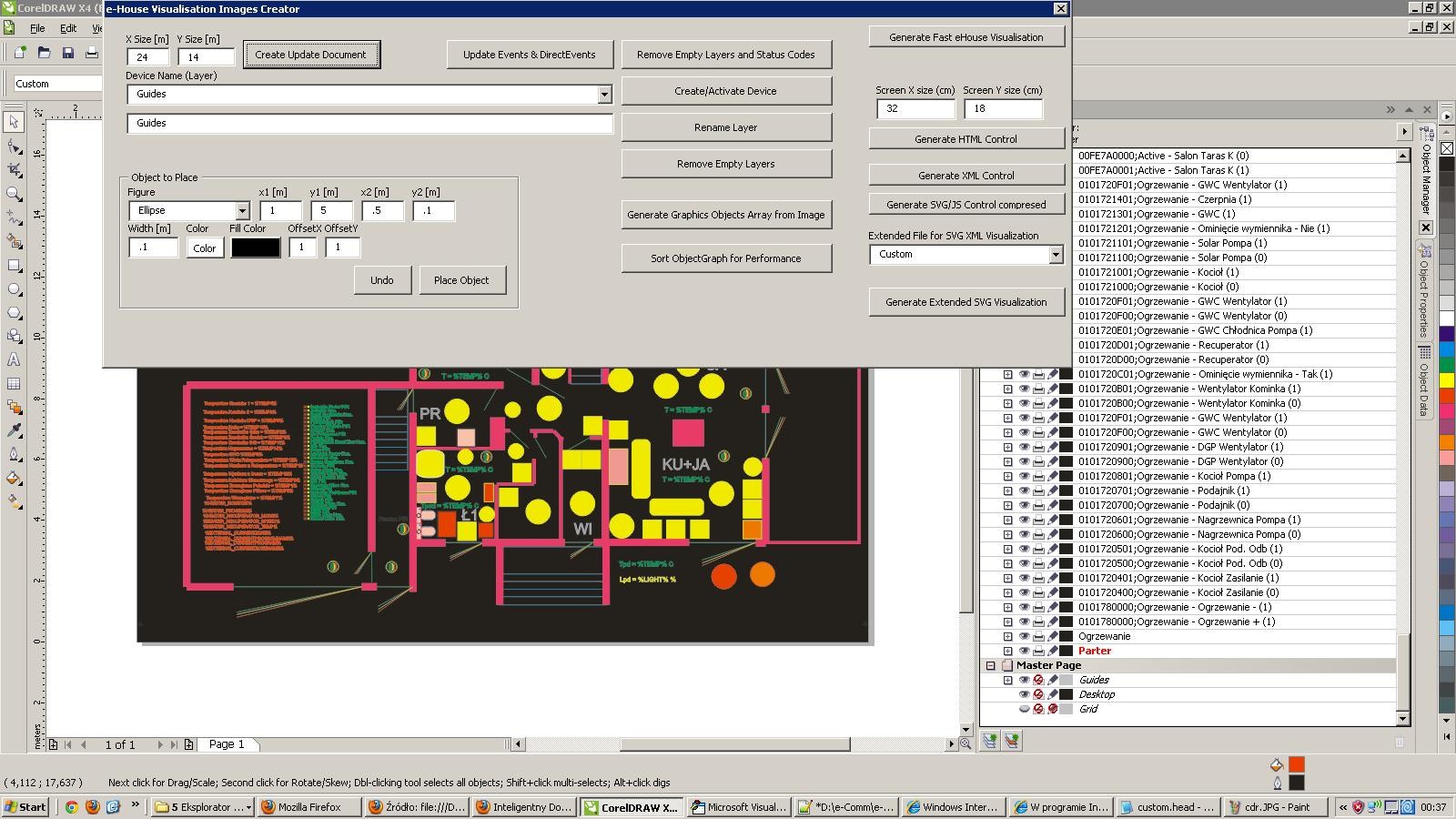
To do this in the check box “Extended file for SVG,XML Visualization” select the desired mode, and press the ‘Generate Extended SVG’ .
The configuration data for each mode are located in %ehouse%\XML\%name%\* .
%name% – must exists the file “exports.txt” .
a set of configuration files is:
%name%.head – header of the output file
%name%.foot – footer output file
%name%.rectangle – template -type single figures rectangle
%name%.rrectangle – template -type single figures rounded rectangle
%name%.circle – template -type wheel single figures
%name%.ellipse – template -type single figures ellipse
%name%.text – template single string
%name%.line – template single line
The head and foot files can only be global dynamic fields , while the graphic object files can be all of it .
These are:
global – dynamic variables to replace :
- %ViewName%>>> View name / file
- %TAB%>>> #19 – tab
- %CR%>>> #13 – enter CarriageReturn
- %LN%>>> #10 – LineFeed
- %SPACE%>>> space
- %BackGround%>>> Background Color
- %ImageSizeX%>>> Size X in cm
- %ImageSizeY%>>> Y image size in cm
- %ImageSizeY100%>>> ImageSizeY * 100
- %ImageSizeX100%>>> ImageSizeX * 100
- %CHARSET%>>> type of character – utf-8
Dynamic variables for graphic objects
- %FigTypeItem%>>> Type / figures as visualization eHouse
- %X1Item%>>> X1 X coordinate
- %XSizeItem%>>> the size of the X axis – width
- %Y1Item%>>> Y1 Y coordinate
- %YSizeItem%>>> size in the Y-axis – height
- %X2Item%>>> X2 – X coordinate of the second point ( line )
- %Y2Item%>>> Y2 – Y coordinate of the second point ( line )
- %RadiusXItem%>>> Turning radius X ( ellipse , Circle ) / Round X (rectangle )
- %RadiusYItem%>>> Turning radius Y ( ellipse , circle) / Rounding Y (rectangle )
- %ColorItem%>>> color line
- %FillColorItem%>>> Fill Color
- %PenWidthItem%>>> line thickness
- %SelectionItem%>>> selection ( future )
- %OrientationItem%>>> Orientation ( future )
- %DrawSolidItem%>>> line parameters (continuous , dashed , dots )
- %FontSizeItem%>>> Font size ( for text)
- %FontItem%>>> Font ( for text)
- %LabelTextItem%>>> Text ( for text)
- %EventNameItem%>>> EHouse event name / description / name of the layer in Corel
- %DirectEventItem%>>> event code direct Direct Event eHouse
- %IdItem%>>> A status code of the item
- %IdCItem%>>> A status code of the item
- %UniqueItem%>>> unique ID element
- %CenterXItem%>>> X center / for ellipses and circles
- %CenterYItem%>>> Y center / for ellipses and circles
- %TitleItem%>>> title
- %BoldItem%>>> The bold ( for text)
- %UnderLineItem%>>> highlighted ( for text)
- %ItalicItem%>>> italics ( for text)
- %TextOptionsItem%>>> Additional options ( for text)
- %StyleItem%>>> line parameters (continuous , dashed , dots )
Example for mode name ” custom ” file ‘s ” custom.* ” :
for example :
custom.head <?xml version = “1.0” encoding = “%CHARSET%” ?>
<ehouse>
<title> Smart House eHouse </ title>
<Description> Visualization 2013 Custom Xml format for third parties application </ description>
<references>
<ref value = “http://www.isys.pl/” name = ” Inteligentny dom ” />
<ref value = “http://home-automation.isys.pl/” name = ” eHouse Home Automation System – producer and developer Home Page ” />
<ref value = “http://inteligentny-dom.ehouse.pro/” name = “inteligentny dom DIY” />
<ref value = “http://home-automation.ehouse.pro/” name = ” eHouse home automation – do it yourself DIY , examples , programming , designs , ” />
</ references>
<visualization>
<width> %ImageSizeX% </ width>
<height> %ImageSizeY% </ height>
<xsize> %ImageSizeX100% </ xsize>
<ysize> %ImageSizeY100% </ ysize>
<units> cm </ units>
<script src = ‘eHouseVisual.js’ language = ‘text/JavaScript’> </ script>
<ViewName> %ViewName% </ ViewName>
<charset> %CHARSET% </ charset>
<Background> %BackGround% </ background>
</ visualization>
<objects>
custom.foot </ objects>
<script>
InitializeObjects() ;
TestEhouse() ;
</ script>
</ ehouse>
custom.circle
<Circle>
<xcenter> %CenterXItem% </ xcenter>
<ycenter> %CenterYItem% </ ycenter>
<xradius> %RadiusXItem% </ xradius>
<yradius> %RadiusYItem% </ yradius>
<outlinewidth> %PenWidthItem% </ outlinewidth>
<color> %ColorItem% </ color>
<fillColor> %FillColorItem% </ fillColor>
<directevent> %DirectEventItem% </ directevent>
<EventName> %EventNameItem% </ EventName>
<statuscode> %IdItem% </ statuscode>
<UniqueID> %UniqueItem% </ UniqueID>
</ circle>
custom.ellipse
<ellipse>
<xcenter> %CenterXItem% </ xcenter>
<ycenter> %CenterYItem% </ ycenter>
<xradius> %RadiusXItem% </ xradius>
<yradius> %RadiusYItem% </ yradius>
<outlinewidth> %PenWidthItem% </ outlinewidth>
<color> %ColorItem% </ color>
<fillColor> %FillColorItem% </ fillColor>
<directevent> %DirectEventItem% </ directevent>
<EventName> %EventNameItem% </ EventName>
<statuscode> %IdItem% </ statuscode>
<UniqueID> %UniqueItem% </ UniqueID>
<title> %TitleItem% </ title>
</ ellipse>
custom.rectangle
<rectangle>
<x> %X1Item% </ x>
<s> %Y1Item% </ y>
<width> %XSizeItem% </ width>
<height> %YSizeItem% </ height>
<color> %ColorItem% </ color>
<fillColor> %FillColorItem% </ fillColor>
<directevent> %DirectEventItem% </ directevent>
<EventName> %EventNameItem% </ EventName>
<statuscode> %IdItem% </ statuscode>
<UniqueID> %UniqueItem% </ UniqueID>
<Styles> %StyleItem% </ style>
<title> %TitleItem% </ title>
<outlinewidth> %PenWidthItem% </ outlinewidth>
</ rectangle>
custom.rrectangle
<roundrectangle>
<x> %X1Item% </ x>
<s> %Y1Item% </ y>
<xroundness> %RadiusXItem% </ xroundness>
<yroundness> %RadiusXItem% </ yroundness>
<width> %XSizeItem% </ width>
<height> %YSizeItem% </ height>
<color> %Colorite% </ color>
<fillColor> %FillColorItem% </ fillColor>
<directevent> %DirectEventItem% </ directevent>
<EventName> %EventNameItem% </ EventName>
<statuscode> %IdItem% </ statuscode>
<UniqueID> %UniqueItem% </ UniqueID>
<Styles> %StyleItem% </ style>
<title> %TitleItem% </ title>
<outlinewidth> %PenWidthItem% </ outlinewidth>
</ roundrectangle>
custom.line
<line>
<x1> %X1Item% </ x1>
<y1> %Y1Item% </ y1>
<x2> %X1Item% </ x2>
<y2> %Y1Item% </ y2>
<outlinewidth> %PenWidthItem% </ outlinewidth>
<color> %ColorItem% </ color>
<fillColor> %FillColorItem% </ fillColor>
<directevent> %DirectEventItem% </ directevent>
<EventName> %EventNameItem% </ EventName>
<statuscode> %IdItem% </ statuscode>
<UniqueID> %UniqueItem% </ UniqueID>
<Styles> %StyleItem% </ style>
<title> %TitleItem% </ title>
</ line>
custom.text
<text>
<x> %X1Item% </ x>
<s> %Y1Item% </ y>
<label> %LabelTextItem% </ label>
<font – size> %FontSizeItem% </ font – size>
<font> %FontItem% </ font>
<outlinewidth> %PenWidthItem% </ outlinewidth>
<color> %ColorItem% </ color>
<fillColor> %FillColorItem% </ fillColor>
<directevent> %DirectEventItem% </ directevent>
<EventName> %EventNameItem% </ EventName>
<statuscode> %IdItem% </ statuscode>
<UniqueID> %UniqueItem% </ UniqueID>
<Bold> %BoldItem% </ bold>
<underline> %UnderLineItem% </ underline>
<italic> %ItalicItem% </ italic>
<options> %TextOptionsItem% </ options>
<title> %TitleItem% </ title>
</ text>
A fragment of the output file based on the above example: ground floor.custom <? xml version = ” 1.0 ” encoding = ” utf – 8 ” ?>
<ehouse>
<title> Smart House eHouse </ title>
<Description> Visualization 2013 Custom Xml format for third parties application </ description>
<references>
<ref value = “http://www.isys.pl/” name = ” Inteligentny Dom eHouse ” />
<ref value = “http://home-automation.isys.pl/” name = ” eHouse Home Automation System – producer and developer Home Page ” />
<ref value = “http://idom.ehouse.pro/” name = ” Smart House eHouse – Shoot it yourself examples , solutions , programming , design ” />
<ref value = “http://home-automation.ehouse.pro/” name = ” eHouse home automation – do it yourself DIY , examples , programming , designs , ” />
</ references>
<visualization>
<width> 32 </ width>
<height> 18 </ height>
<xsize> 3200 </ xsize>
<ysize> 1800 </ ysize>
<units> cm </ units>
<script src = ‘eHouseVisual.js ‘language = ‘JavaScript’ > </ script>
<ViewName> Ground floor </ ViewName>
<charset> utf – 8 </ charset>
<Background> # 000000 </ background>
</ visualization>
<objects>
<ellipse>
<xcenter> 27.373 </ xcenter>
<ycenter> 15.028 </ ycenter>
<xradius> 0.533 </ xradius>
<yradius> 0.533 </ yradius>
<outlinewidth> 0.01 </ outlinewidth>
<color> # DA251D </ color>
<fillColor> # E77817 </ fillColor>
<directevent> 00fe6300000000000000 </ directevent>
<EventName> security – ( Warning ) </ EventName>
<statuscode> 00FE7B6000 </ statuscode>
<UniqueID> 1 </ UniqueID>
<title> security – ( Warning ) </ title>
</ ellipse>
<ellipse>
<xcenter> 25.687 </ xcenter>
<ycenter> 15.124 </ ycenter>
<xradius> 0.533 </ xradius>
<yradius> 0.533 </ yradius>
<outlinewidth> 0.01 </ outlinewidth>
<color> # DA251D </ color>
<fillColor> # DA251D </ fillColor>
<directevent> 00fe6300000000000000 </ directevent>
<EventName> security – (Alarm ) </ EventName>
<statuscode> 00FE7D6000 </ statuscode>
<UniqueID> 2 </ UniqueID>
<title> security – (Alarm ) </ title>
</ ellipse>
<text>
<x> 7.578 </ x>
<s> 12.649 </ y>
<label> Robert Window Kon.</ label>
<font – size> 0.194 </ font – size>
<font> Arial </ font>
<outlinewidth> 0.01 </ outlinewidth>
<color> # 00923F </ color>
<fillColor> # 00923F </ fillColor>
<directevent> 00fe6300000000000000 </ directevent>
<EventName> Active – Robert K (1 ) </ EventName>
<statuscode> 00FE7A1A01 </ statuscode>
<UniqueID> 3 </ UniqueID>
<Bold> </ bold>
<underline> </ underline>
<italic> </ italic>
<options> </ options>
<title> Active – Robert K (1 ) </ title>
</ text>
<rectangle>
<x> 7.422 </ x>
<s> 12.52 </ y>
<width> 0.139 </ width>
<height> 0.121 </ height>
<color> # 1F1A17 </ color>
<fillColor> # FFF500 </ fillColor>
<directevent> 00fe6300000000000000 </ directevent>
<EventName> Warning – Robert K (1 ) </ EventName>
<statuscode> 00FE7B1A01 </ statuscode>
<UniqueID> 4 </ UniqueID>
<Styles> 0 </ style>
<title> Warning – Robert K (1 ) </ title>
<outlinewidth> 0.01 </ outlinewidth>
</ rectangle>
<rectangle>
<x> 7.285 </ x>
<s> 12.52 </ y>
<width> 0.139 </ width>
<height> 0.121 </ height>
<color> # 1F1A17 </ color>
<fillColor> # DA251D </ fillColor>
<directevent> 00fe6300000000000000 </ directevent>
<EventName> alarm – Robert K (1 ) </ EventName>
<statuscode> 00FE7D1A01 </ statuscode>
<UniqueID> 5 </ UniqueID>
<Styles> 0 </ style>
<title> alarm – Robert K (1 ) </ title>
<outlinewidth> 0.01 </ outlinewidth>
</ rectangle>
<text>
<x> 7.578 </ x>
<s> 12.482 </ y>
<label> Susan Window Kon.</ label>
<font – size> 0.194 </ font – size>
<font> Arial </ font>
<outlinewidth> 0.01 </ outlinewidth>
<color> # 00923F </ color>
<fillColor> # 00923F </ fillColor>
<directevent> 00fe6300000000000000 </ directevent>
<EventName> Active – Susan K (1 ) </ EventName>
<statuscode> 00FE7A1901 </ statuscode>
<UniqueID> 6 </ UniqueID>
<Bold> </ bold>
<underline> </ underline>
<italic> </ italic>
<options> </ options>
<title> Active – Susan K (1 ) </ title>
</ text>
<rectangle>
<x> 7.422 </ x>
<s> 12.353 </ y>
<width> 0.139 </ width>
<height> 0.121 </ height>
<color> # 1F1A17 </ color>
<fillColor> # FFF500 </ fillColor>
<directevent> 00fe6300000000000000 </ directevent>
<EventName> Warning – Susan K (1 ) </ EventName>
<statuscode> 00FE7B1901 </ statuscode>
<UniqueID> 7 </ UniqueID>
<Styles> 0 </ style>
<title> Warning – Susan K (1 ) </ title>
<outlinewidth> 0.01 </ outlinewidth>
</ rectangle>
<rectangle>
<x> 7.285 </ x>
<s> 12.353 </ y>
<width> 0.139 </ width>
<height> 0.121 </ height>
<color> # 1F1A17 </ color>
<fillColor> # DA251D </ fillColor>
<directevent> 00fe6300000000000000 </ directevent>
<EventName> alarm – Susan K (1 ) </ EventName>
<statuscode> 00FE7D1901 </ statuscode>
<UniqueID> 8 </ UniqueID>
<Styles> 0 </ style>
<title> alarm – Susan K (1 ) </ title>
<outlinewidth> 0.01 </ outlinewidth>
</ rectangle>
<text>
<x> 7.578 </ x>
<s> 12.322 </ y>
<label> Susan PIR </ label>
<font – size> 0.194 </ font – size>
<font> Arial </ font>
<outlinewidth> 0.01 </ outlinewidth>
<color> # 00923F </ color>
<fillColor> # 00923F </ fillColor>
<directevent> 00fe6300000000000000 </ directevent>
<EventName> Active – Susan PIR (1 ) </ EventName>
<statuscode> 00FE7A1801 </ statuscode>
<UniqueID> 9 </ UniqueID>
<Bold> </ bold>
<underline> </ underline>
<italic> </ italic>
<options> </ options>
<title> Active – Susan PIR (1 ) </ title>
</ text>
<rectangle>
<x> 7.422 </ x>
<s> 12.193 </ y>
<width> 0.139 </ width>
<height> 0.121 </ height>
<color> # 1F1A17 </ color>
<fillColor> # FFF500 </ fillColor>
<directevent> 00fe6300000000000000 </ directevent>
<EventName> Warning – Susan PIR (1 ) </ EventName>
<statuscode> 00FE7B1801 </ statuscode>
<UniqueID> 10 </ UniqueID>
<Styles> 0 </ style>
<title> Warning – Susan PIR (1 ) </ title>
<outlinewidth> 0.01 </ outlinewidth>
</ rectangle>
<rectangle>
<x> 7.285 </ x>
<s> 12.193 </ y>
<width> 0.139 </ width>
<height> 0.121 </ height>
<color> # 1F1A17 </ color>
<fillColor> # DA251D </ fillColor>
<directevent> 00fe6300000000000000 </ directevent>
<EventName> alarm – Susan PIR (1 ) </ EventName>
<statuscode> 00FE7D1801 </ statuscode>
<UniqueID> 11 </ UniqueID>
<Styles> 0 </ style>
<title> alarm – Susan PIR (1 ) </ title>
<outlinewidth> 0.01 </ outlinewidth>
</ rectangle>
<text>
<x> 7.578 </ x>
<s> 12.199 </ y>
<label> Bedroom PIR </ label>
<font – size> 0.194 </ font – size>
<font> Arial </ font>
<outlinewidth> 0.01 </ outlinewidth>
<color> # 00923F </ color>
<fillColor> # 00923F </ fillColor>
<directevent> 00fe6300000000000000 </ directevent>
<EventName> Active – Bedroom PIR (1 ) </ EventName>
<statuscode> 00FE7A1701 </ statuscode>
<UniqueID> 12 </ UniqueID>
<Bold> </ bold>
<underline> </ underline>
<italic> </ italic>
<options> </ options>
<title> Active – Bedroom PIR (1 ) </ title>
</ text>
<rectangle>
<x> 7.422 </ x>
<s> 12.033 </ y>
<width> 0.139 </ width>
<height> 0.121 </ height>
<color> # 1F1A17 </ color>
<fillColor> # FFF500 </ fillColor>
<directevent> 00fe6300000000000000 </ directevent>
<EventName> Warning – Bedroom PIR (1 ) </ EventName>
<statuscode> 00FE7B1701 </ statuscode>
<UniqueID> 13 </ UniqueID>
<Styles> 0 </ style>
<title> Warning – Bedroom PIR (1 ) </ title>
<outlinewidth> 0.01 </ outlinewidth>
</ rectangle>
<rectangle>
<x> 7.285 </ x>
<s> 12.033 </ y>
<width> 0.139 </ width>
<height> 0.121 </ height>
<color> # 1F1A17 </ color>
<fillColor> # DA251D </ fillColor>
<directevent> 00fe6300000000000000 </ directevent>
<EventName> alarm – Bedroom PIR (1 ) </ EventName>
<statuscode> 00FE7D1701 </ statuscode>
<UniqueID> 14 </ UniqueID>
<Styles> 0 </ style>
<title> alarm – Bedroom PIR (1 ) </ title>
<outlinewidth> 0.01 </ outlinewidth>
</ rectangle>
<text>
<x> 7.578 </ x>
<s> 12.002 </ y>
<label> Czarek Window Kon.</ label>
<font – size> 0.194 </ font – size>
<font> Arial </ font>
<outlinewidth> 0.01 </ outlinewidth>
<color> # 00923F </ color>
<fillColor> # 00923F </ fillColor>
<directevent> 00fe6300000000000000 </ directevent>
<EventName> Active – Czarek K (1 ) </ EventName>
<statuscode> 00FE7A1601 </ statuscode>
<UniqueID> 15 </ UniqueID>
<Bold> </ bold>
<underline> </ underline>
<italic> </ italic>
<options> </ options>
<title> Active – Czarek K (1 ) </ title>
</ text>
<online>
<x1> 27.448 </ x1>
<y1> 3.847 </ y1>
<x2> 27.448 </ x2>
<y2> 3.847 </ y2>
<outlinewidth> 0.133 </ outlinewidth>
<color> # DD137B </ color>
<fillColor> # F7C5B4 </ fillColor>
<directevent> 00000000000000000000 </ directevent>
<EventName> Ground </ EventName>
<statuscode> </ statuscode>
<UniqueID> 618 </ UniqueID>
<Styles> 0 </ style>
<title> Ground </ title>
</ online>
<online>
<x1> 31.597 </ x1>
<y1> 3.86 </ y1>
<x2> 31.597 </ x2>
<y2> 3.86 </ y2>
<outlinewidth> 0.133 </ outlinewidth>
<color> # DD137B </ color>
<fillColor> # F7C5B4 </ fillColor>
<directevent> 00000000000000000000 </ directevent>
<EventName> Ground </ EventName>
<statuscode> </ statuscode>
<UniqueID> 619 </ UniqueID>
<Styles> 0 </ style>
<title> Ground </ title>
</ online>
<online>
<x1> 31.597 </ x1>
<y1> 13.639 </ y1>
<x2> 31.597 </ x2>
<y2> 13.639 </ y2>
<outlinewidth> 0.133 </ outlinewidth>
<color> # DD137B </ color>
<fillColor> # F7C5B4 </ fillColor>
<directevent> 00000000000000000000 </ directevent>
<EventName> Ground </ EventName>
<statuscode> </ statuscode>
<UniqueID> 620 </ UniqueID>
<Styles> 0 </ style>
<title> Ground </ title>
</ online>
</ objects>
<script>
InitializeObjects () ;
TestEhouse () ;
</ script>
</ ehouse>
For more information : eHouse smart home – visualization screenshoots of different methods of visualization applications eHouse system and Web browser – Individual visualize based on the architectural design inteligentny dom wizualizacja